It's Virtually Add Together Cute Custom Facebook Similar Box To Blogger
Facebook Like Box is really useful widget to present visitors the authorization in addition to dear of the people for his blog. Facebook offers a elementary Like Box plugin that yous tin easily integrate into your website But the default Facebook similar box is non having proficient await at ugly all. This tutorial volition present yous How To Add Cute Custom Facebook Like Box using CSS To Blogger. Facebook Like Box is the best agency to larn to a greater extent than fans on Facebook. H5N1 Fan Box allows bully attract your Blog to a greater extent than visitors or readers to similar your Facebook fan page non leaving the similar larn here. yous don't ask to create whatever intend yous exclusively ask to re-create in addition to glue the code. Im Sure that this Cool Customize Facebook Like Box With CSS widget attracts your facebook fans increase the count of Likes.
How To Add a Custom Facebook Like Box to Your Site
Now let's start adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane in addition to click on Add a Gadget link.
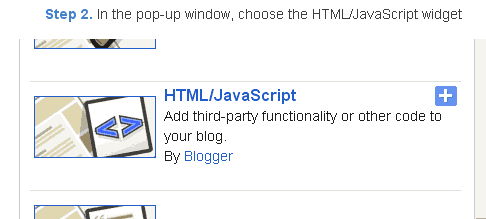
Step 2. After click on Add a Gadget link H5N1 pop-up box volition opened upwardly now
amongst many gadget list, Choose HTML/JavaScript from the gadget options past times clicking the bluish addition sign for that gadget.
Step 3. Select 'HTML/Javascript' in addition to add together the 1 of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
Style 1:-

And right away click Save
Style 2:-

Style 3:-

Style 4:-

Style 5:-

Style 6:-

Style 7:-

Style 8:-

Style 9:-

Style 10:-

Style 11:-

Style 12:-

Style 13:-

Style 14:-

Style 15:-

Style 16:-

Style 17:-

Style 18:-

Style 19:-

Style 20:-

How To Add a Custom Facebook Like Box to Your Site
Now let's start adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane in addition to click on Add a Gadget link.
Step 2. After click on Add a Gadget link H5N1 pop-up box volition opened upwardly now
amongst many gadget list, Choose HTML/JavaScript from the gadget options past times clicking the bluish addition sign for that gadget.
Step 3. Select 'HTML/Javascript' in addition to add together the 1 of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
Note:- Replace pages%2FBlogspot-tutorial%2F220888831260608 With your Facebook User name
Style 1:-

<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi-EGM7WrgpzH_cJUpb8JnVq604_3VLr0OQmwAxmTyVrPlhg22K13IJqZvQ_Nq3NdX_tyxkkZ-sQN31t5FjOEN-siNWFpH-kr-Bzirfl0kbn5v0pyGXLN5zjGLcIh43H2pGp9jvS9zykDfF/s1600/fan-01-pic.png');overflow:hidden;border-radius: 110px;.height:250px;width: 238px;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
And right away click Save
Style 2:-

<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg7o6UDcH36KiHPudb-EfbN4GOc9kX3lOo4vVUpIy9AxIuOK_6CXf5R_dE8vvYG9Sx7PO_MrD4rpvxeylKb70U0zcrzzVfSGeM319kCfShAvKdRWfF-VPgwaabD6cj-JXUGOLlhvPPom3xN/s1600/fan-02-pic.png');overflow:hidden;border-radius: 110px;.height:250px;width: 238px;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 3:-

<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhQafjFxBwtCQlKcrrS3g8EadznOakYwZlODmTwdrvIASwOjiuR5gxEiBlZOH9Qwb-2oIHrvL8aa-JDhwS9mAP_0VM3bq5NfNyIeq6JhsJP_zxd-W4mNiwqX5V1WT660GH5MFDwniatki74/s1600/fan-03-pic.png');overflow:hidden;border-radius: 110px;.height:250px;width: 238px;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 4:-

<div style="background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEivTCs2qaQPMooG9mErCtWxkhqIEteHOE_rGdCSsmUzVZp7U9XZ2ZZBasVF7CvvGaB_65_wTBrVTQM5RQE0xN1wEqTBKvOHGZ3_B70ey4TItVcYI1YcwI-xVgNiPM-UJLe8rs45ARYKKlTs/s1600/fan-04-pic.png');overflow:hidden;border-radius: 110px;.height:250px;width: 238px;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 5:-

<div style="-moz-box-shadow: 0px 15px 20px 0px #777777; -webkit-box-shadow: 0px 15px 20px 0px #777777; background-color: #f4f4f4; border-radius: 15px; border: 1px venture #CCCCCC; box-shadow: 0px 15px 20px 0px #777777; height: 270px; margin: 30px; padding: 10px 0 10px 10px; width: 250px;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 6:-

<div style=".width:248px; padding:10px 0px 10px 10px;height:230px;border-top:5px venture #CCCCCC;border-right:5px venture #CCCCCC;border-bottom:5px venture #cccccc;border-left:5px venture tomato;border-radius: 0px 30px 0px 0px;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSD-M0iCj9Q_8-mqBvWf6NZIXTeL7D1yb-H3y5YSn54gwalGEfZEfcbGEVYySbQLvSry-QksHkasgRjTCLCcCiGkJjv4oyHGFs_8zhDf1-SFaFLwS9UILhajaUpQQAB2K00x_FJuc6DYc1/s320/3783098647_fb208001b5.jpg');overflow:hidden;.height:250px;width: 238px;border: 5px kickoff #f2f2f2;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 7:-

<div style=".width:248px;padding:10px 0px 10px 10px;height:230px;border-top:5px venture #CCCCCC;border-right:5px venture tomato;border-bottom:5px venture #cccccc;border-left:5px venture tomato;border-radius: 0px 30px 0px 0px;background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhGdZc15N8NvTnZOj0QUFFjTgIxVZitB2utj4D5Qa2HBY8zo9WPm522fiMx5uvRtRyLU7Z6z1wNuS28u9BsC08sYtAmjNCafSDwPjmUN-Onld-jm-OIMps_ow0P5VK5wkMFFElzkkut_wuf/s1600/image4.png');overflow:hidden;border-radius: 110px;.height:250px;width: 238px;border-radius: 0px 13px 0px 0px;overflow: hidden;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 8:-

<div style=".background-color:#F4F4F4;width:250px;padding:10px 0 10px 10px;height:250px;border:1px venture #CCCCCC;.height:250px;overflow:hidden;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 9:-

<div style="background-color:#F8E0E0;width:250px;padding:10px 0 0px 10px;height:250px;border:2px ridge #CCCCCC;box-shadow:10px 5px 5px #CCCCCC;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 10:-

<div style="background-color:#F4F4F4;width:250px;padding:10px 0 10px 10px;height:250px;border:1px venture #CCCCCC;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 11:-

<div style="background:#F6CECE;width:250px;border:1px solid#FA5858;padding:2px;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 12:-

<style type="text/css">.labstrikeFB {width: 250px;height: 250px;border-radius: 3px;position: relative;
background-color:#f4f4f4;padding:5px 10px 15px 0}.labstrikeFB,.labstrikeFB:before, .labstrikeFB:after {background:#f4f4f4;border: 1px venture #ccc;}.labstrikeFB:before,.labstrikeFB:after {content:"";position:absolute;bottom: -3px;left: 2px;right: 2px;height: 1px;border-top: none;}.labstrikeFB:after {left: 4px;right:4px;bottom: -5px;box-shadow: 0 0 2px #ccc;}
</style><div class="labstrikeFB"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
background-color:#f4f4f4;padding:5px 10px 15px 0}.labstrikeFB,.labstrikeFB:before, .labstrikeFB:after {background:#f4f4f4;border: 1px venture #ccc;}.labstrikeFB:before,.labstrikeFB:after {content:"";position:absolute;bottom: -3px;left: 2px;right: 2px;height: 1px;border-top: none;}.labstrikeFB:after {left: 4px;right:4px;bottom: -5px;box-shadow: 0 0 2px #ccc;}
</style><div class="labstrikeFB"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
Style 13:-

<div style="width:250px; height:250px; background: #FFFFCC; border:1px dashed #FF3300;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 14:-

<div style="background:#f4f4f4;width:250px;padding:0 0px;margin:10px 0;border:solid 6px #e9e8e8;-webkit-border-radius: 10px;-moz-border-radius: 10px;border-radius: 10px;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 15:-

<div style="background: rgb(0, 255, 0);background: -moz-linear-gradient(90deg, rgb(0, 255, 0) 14%, rgb(249, 228, 175) 69%);background: -webkit-linear-gradient(90deg, rgb(0, 255, 0) 14%, rgb(249, 228, 175) 69%);background: -o-linear gradient(90deg, rgb(0, 255, 0) 14%, rgb(249, 228, 175) 69%);background: -ms-linear-gradient(90deg, rgb(0, 255, 0) 14%, rgb(249, 228, 175) 69%);background: linear-gradient(90deg, rgb(0, 255, 0) 14%, rgb(249, 228, 175) 69%);width:250px;padding:0 0px;margin:10px 0;border:solid 1px #c7c7c7;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 16:-

<style>#FBox{display:block;position:absolute;top:8px;left:8px}
</style><svg width="250px" height="258px" version="1.1" xmlns="http://www.w3.org/2000/svg"> <desc>Facebook Like Box</desc> <g> <defs> <lineargradient id="MyGradient"> <stop offset="20%" stop-color="pink" /> <stop offset="40%" stop-color="white" /> <stop offset="60%" stop-color="mistyrose" /> <stop offset="70%" stop-color="#f2f2f2" /> <stop offset="100%" stop-color="dodgerblue" /> </stop></stop></stop></stop></stop></lineargradient> </defs> <rect fill="url(#MyGradient)" x="0" y="0" width="292" height="258"/> </rect></g></svg><div id='FBox'><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</style><svg width="250px" height="258px" version="1.1" xmlns="http://www.w3.org/2000/svg"> <desc>Facebook Like Box</desc> <g> <defs> <lineargradient id="MyGradient"> <stop offset="20%" stop-color="pink" /> <stop offset="40%" stop-color="white" /> <stop offset="60%" stop-color="mistyrose" /> <stop offset="70%" stop-color="#f2f2f2" /> <stop offset="100%" stop-color="dodgerblue" /> </stop></stop></stop></stop></stop></lineargradient> </defs> <rect fill="url(#MyGradient)" x="0" y="0" width="292" height="258"/> </rect></g></svg><div id='FBox'><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
Style 17:-

<div style="background-color:#D6E0FF;width:250px;padding:10px 0 10px 10px;height:250px;border:1px venture #66F;border-radius:10px;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 18:-

<div style="background-color:#D6E0FF;width:250px;padding:10px 0 10px 10px;height:250px;border:1px venture #66F;border-radius:10px;box-shadow:4px 4px 0 rgba(0,0,255,0.45);"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 19:-

<div style="background: rgb(255, 192, 203);background: -moz-linear-gradient(90deg, rgb(255, 192, 203) 14%, rgb(249, 228, 175) 69%);background: -webkit-linear-gradient(90deg, rgb(255, 192, 203) 14%, rgb(249, 228, 175) 69%);background: -o-linear gradient(90deg, rgb(255, 192, 203) 14%, rgb(249, 228, 175) 69%);background: -ms-linear-gradient(90deg, rgb(255, 192, 203) 14%, rgb(249, 228, 175) 69%);background: linear-gradient(90deg, rgb(255, 192, 203) 14%, rgb(249, 228, 175) 69%);width:250px;padding:0 0px;margin:10px 0;border:solid 1px #c7c7c7;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>
Style 20:-

<div style="background: rgb(255, 123, 73);background: -moz-linear-gradient(90deg, rgb(255, 123, 73) 14%, rgb(232, 129, 116) 69%);background: -webkit-linear-gradient(90deg, rgb(255, 123, 73) 14%, rgb(232, 129, 116) 69%);background: -o-linear gradient(90deg, rgb(255, 123, 73) 14%, rgb(232, 129, 116) 69%);background: -ms-linear-gradient(90deg, rgb(255, 123, 73) 14%, rgb(232, 129, 116) 69%);background: linear-gradient(90deg, rgb(255, 123, 73) 14%, rgb(232, 129, 116) 69%);width:250px;padding:0 0px;margin:10px 0;border:solid 1px #c7c7c7;"><div style="height: 250px; overflow: hidden;"><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About Add Cute Custom Facebook Like Box To Blogger"><img src="https://bitly.com/24workpng1" alt="How To Add a Custom Facebook Like Box to Your Site It's About Add Cute Custom Facebook Like Box To Blogger" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a><iframe src="http://www.facebook.com/plugins/likebox.php?href=http%3A%2F%2Fwww.facebook.com%2Fpages%2FBlogspot-tutorial%2F220888831260608&width=250&height=258&show_faces=true&header=false&stream=false&show_border=false" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:250px; height:258px;" allowTransparency="true"></iframe>
</div>
</div>
</div>
</div>



0 Response to "It's Virtually Add Together Cute Custom Facebook Similar Box To Blogger"
Post a Comment