It's Nearly How To Alter Mouse Cursor Inward Blogger Spider Web Log To Animated Cursors
How to alter mouse cursor inwards blogger weblog to animated cursors.One of the best means to add together extra fun to your weblog is, changing mouse cursor on your blog. Changing the mouse cursor inwards blogger or blogspot blogs is really easy.This tutorial volition assistance you lot to alter the mouse cursor of your weblog to animated cursors.Many bloggers are bespeak such variety of questions but at that spot is no tutorial available on the internet.I created this postal service because at that spot are a blogger friend who asked how to alter the pointer / cursor on the blogger. This you lot tin produce to decorate the expect of blog.
Read More:
1. How To Add Snow Effect On The Blogger Mouse Cursor Area
I direct keep the cursor icon from http://www.cursors-4u.com in addition to http://rw-designer.com you lot tin alter it anytime depends on your festive moods.
How to Install mouse cursor inwards blogger weblog to animated cursors
How to add together HTML-CSS-Javascript Codes to your Blog ?
This is really uncomplicated in addition to slow you lot solely follow below steps in addition to add together this widget inwards your blog.
Step 1 Log-in to your Blogger account.
Step 2 Backup your Template.
Step 3 Click on The Template>> Edit HTML>> Proceed.
Step 4 Now honour [by pressing Ctrl + F ] this code inwards the template:
</head>
And at nowadays Before it, glue this code:

<link href="https://24work-new.googlecode.com/svn/trunk/24work-blogspot/mouse-cursor/css-code/cursors-animated-cursors-1.css" rel="stylesheet" type="text/css" /><a href=" /" target="_blank" title="It's About How to alter mouse cursor inwards blogger weblog to animated cursors"><img src="https://bitly.com/24workpng1" alt=" How to alter mouse cursor inwards blogger weblog to animated cursors It's About How to alter mouse cursor inwards blogger weblog to animated cursors" border="0" style="position:absolute; top: 0px; right: 0px;" ></a>
And at nowadays click Save Template
Change Mouse Cursor Generator past times 24work.blogspot.com
How To Add Mouse Cursor Widget To Blogger?
- Choose a type of Mouse Cursor below
- Click on "Genetate" button
- Finally click on "Add to Blogger" to add together it to your blog.
Note: We are going to add together to a greater extent than cursor, cursor pointer, cursors, mouse cursor, Totally Free Cursors, Myspace Cursors, Animated Cursors in addition to cursors oftenly then buy the farm along visiting this page.
Blogger MySpace Cursor Code Generate
You tin alter the appearance of the cursor on the MySpace profile page (the cursor is the picayune that moves on the hide past times moving the mouse). For example, you lot could brand the appearance of the cursor every bit a enquiry score when the user hovers over an object.The widget is originally developed past times code-generator.net, i merely changed something inwards the widget.
How to Install Blogger MySpace Cursor Code Generator Widget
Now let's commencement adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane in addition to click on Add a Gadget link.
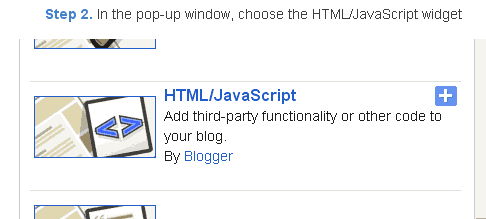
Step 2. After click on Add a Gadget link Influenza A virus subtype H5N1 pop-up box volition opened upwards now
amongst many gadget list, Choose HTML/JavaScript from the gadget options past times clicking the bluish addition sign for that gadget.
Step 3. Select 'HTML/Javascript' in addition to add together the ane of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.




0 Response to "It's Nearly How To Alter Mouse Cursor Inward Blogger Spider Web Log To Animated Cursors"
Post a Comment