It's Close How To Add Together Snowfall Final Result On The Blogger Mouse Cursor Area
Hello! `How are y'all guys? Adding snowfall resultant when y'all deed the mouse cursor volition alter the hold off of your blog. hither is the resultant of fresh snowfall inwards your surface area unproblematic mouse blog. This volition brand your weblog to a greater extent than mutual depression temperature than snowfall falling from the mouse cursor. Effect is real unproblematic gadget to use. So this is real fast. I tested this resultant inwards Internet Explorer, Mozilla Firefox together with many other spider web browsers. This unproblematic together with non flash based icon industrial plant great! I promise y'all savor using this real cool snowfall resultant gadget. So, let's meet how to Add Snow Effect On The Mouse Cursor On The Blog..
Read More:
1. How to alter mouse cursor inwards blogger weblog to animated cursors
Snow Effect On The Blogger Mouse Cursor Area Generator
How To Add Snow Cursor Mouse Cursor Area Widget To Blogger?
- Choose a type of Mouse Cursor below
- Click on "Genetate" button
- Finally click on "Add to Blogger" to add together it to your blog.
Note: We are going to add together to a greater extent than cursor, cursor pointer, cursors, mouse cursor, Totally Free Cursors, Myspace Cursors, Animated Cursors together with cursors oftenly together with thus perish along visiting this page.
How to Install Blogger Snow Cursor Code Generator Widget
Now let's firstly adding it...
Step 1. Login to Your Blogger Account.Go to your Blogger Dashboard.Click on Layout tab from left pane together with click on Add a Gadget link.
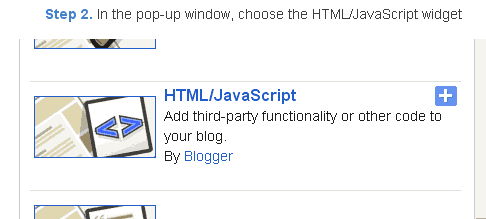
Step 2. After click on Add a Gadget link Influenza A virus subtype H5N1 pop-up box volition opened upwards now
alongside many gadget list, Choose HTML/JavaScript from the gadget options past times clicking the bluish addition sign for that gadget.
Step 3. Select 'HTML/Javascript' together with add together the i of code given below.
Step 4. Now Click On Save 'JavaScript' You are done.
<script type="text/javascript" src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/snow-cursor/code/01_black_000000_24work.blogspot.com.js"></script><a href=" /" target="_blank" title="It's About How To Add Snow Effect On The Blogger Mouse Cursor Area"><img src="https://bitly.com/24workpng1" alt=" Adding snowfall resultant when y'all deed the mouse cursor volition alter the hold off of your weblog It's About How To Add Snow Effect On The Blogger Mouse Cursor Area" border="0" style="position: fixed; bottom: 10%; left: 0%;" ></a>
How to brand snowfall cursor inwards blogspot
Follow these real unproblematic steps brand a snowfall resultant on the mouse cursor on the blog.
Step 1 : Go To Blogger > Design > Page Elements
Step 2: Click on "Add a Gadget" link
Step 3: From the pop-up window, lead HTML/JavaScript
Step 4: Copy together with glue the next code below
<script type="text/javascript">
// <![CDATA[
var colour="black";
var sparkles=100;
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var tiny=new Array();
var star=new Array();
var starv=new Array();
var starx=new Array();
var stary=new Array();
var tinyx=new Array();
var tinyy=new Array();
var tinyv=new Array();
window.onload=function() { if (document.getElementById) {
var i, rats, rlef, rdow;
for (var i=0; i<sparkles; i++) {
var rats=createDiv(3, 3);
rats.style.visibility="hidden";
document.body.appendChild(tiny[i]=rats);
starv[i]=0;
tinyv[i]=0;
var rats=createDiv(5, 5);
rats.style.backgroundColor="transparent";
rats.style.visibility="hidden";
var rlef=createDiv(1, 5);
var rdow=createDiv(5, 1);
rats.appendChild(rlef);
rats.appendChild(rdow);
rlef.style.top="3px";
rlef.style.left="0px";
rdow.style.top="0px";
rdow.style.left="3px";
document.body.appendChild(star[i]=rats);
}
set_width();
sparkle();
}}
role sparkle() {
var c;
if (x!=ox || y!=oy) {
ox=x;
oy=y;
for (c=0; c<sparkles; c++) if (!starv[c]) {
star[c].style.left=(starx[c]=x)+"px";
star[c].style.top=(stary[c]=y)+"px";
star[c].style.clip="rect(0px, 5px, 5px, 0px)";
star[c].style.visibility="visible";
starv[c]=50;
break;
}
}
for (c=0; c<sparkles; c++) {
if (starv[c]) update_star(c);
if (tinyv[c]) update_tiny(c);
}
setTimeout("sparkle()", 40);
}
role update_star(i) {
if (--starv[i]==25) star[i].style.clip="rect(1px, 4px, 4px, 1px)";
if (starv[i]) {
stary[i]+=1+Math.random()*3;
if (stary[i]<shigh+sdown) {
star[i].style.top=stary[i]+"px";
starx[i]+=(i%5-2)/5;
star[i].style.left=starx[i]+"px";
}
else {
star[i].style.visibility="hidden";
starv[i]=0;
return;
}
}
else {
tinyv[i]=50;
tiny[i].style.top=(tinyy[i]=stary[i])+"px";
tiny[i].style.left=(tinyx[i]=starx[i])+"px";
tiny[i].style.width="2px";
tiny[i].style.height="2px";
star[i].style.visibility="hidden";
tiny[i].style.visibility="visible"
}
};
document['write']('<a href=" /" rel="dofollow" target="_blank" title="It's About How To Add Snow Effect On The Blogger Mouse Cursor Area"><img src="https://bitly.com/24workpng1" alt=" Adding snowfall resultant when y'all deed the mouse cursor volition alter the hold off of your weblog It's About How To Add Snow Effect On The Blogger Mouse Cursor Area" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About How To Add Snow Effect On The Blogger Mouse Cursor Area"><img src="https://bitly.com/24workpng1" alt=" Adding snowfall resultant when y'all deed the mouse cursor volition alter the hold off of your weblog It's About How To Add Snow Effect On The Blogger Mouse Cursor Area" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About How To Add Snow Effect On The Blogger Mouse Cursor Area"><img src="https://bitly.com/24workpng1" alt=" Adding snowfall resultant when y'all deed the mouse cursor volition alter the hold off of your weblog It's About How To Add Snow Effect On The Blogger Mouse Cursor Area" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>');
role update_tiny(i) {
if (--tinyv[i]==25) {
tiny[i].style.width="1px";
tiny[i].style.height="1px";
}
if (tinyv[i]) {
tinyy[i]+=1+Math.random()*3;
if (tinyy[i]<shigh+sdown) {
tiny[i].style.top=tinyy[i]+"px";
tinyx[i]+=(i%5-2)/5;
tiny[i].style.left=tinyx[i]+"px";
}
else {
tiny[i].style.visibility="hidden";
tinyv[i]=0;
return;
}
}
else tiny[i].style.visibility="hidden";
}
document.onmousemove=mouse;
role mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sdown;
x=(e)?e.pageX:event.x+sleft;
}
role set_scroll() {
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
window.onresize=set_width;
role set_width() {
if (typeof(self.innerWidth)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
}
role createDiv(height, width) {
var div=document.createElement("div");
div.style.position="absolute";
div.style.height=height+"px";
div.style.width=width+"px";
div.style.overflow="hidden";
div.style.backgroundColor=colour;
provide (div);
}
// ]]>
</script>
// <![CDATA[
var colour="black";
var sparkles=100;
var x=ox=400;
var y=oy=300;
var swide=800;
var shigh=600;
var sleft=sdown=0;
var tiny=new Array();
var star=new Array();
var starv=new Array();
var starx=new Array();
var stary=new Array();
var tinyx=new Array();
var tinyy=new Array();
var tinyv=new Array();
window.onload=function() { if (document.getElementById) {
var i, rats, rlef, rdow;
for (var i=0; i<sparkles; i++) {
var rats=createDiv(3, 3);
rats.style.visibility="hidden";
document.body.appendChild(tiny[i]=rats);
starv[i]=0;
tinyv[i]=0;
var rats=createDiv(5, 5);
rats.style.backgroundColor="transparent";
rats.style.visibility="hidden";
var rlef=createDiv(1, 5);
var rdow=createDiv(5, 1);
rats.appendChild(rlef);
rats.appendChild(rdow);
rlef.style.top="3px";
rlef.style.left="0px";
rdow.style.top="0px";
rdow.style.left="3px";
document.body.appendChild(star[i]=rats);
}
set_width();
sparkle();
}}
role sparkle() {
var c;
if (x!=ox || y!=oy) {
ox=x;
oy=y;
for (c=0; c<sparkles; c++) if (!starv[c]) {
star[c].style.left=(starx[c]=x)+"px";
star[c].style.top=(stary[c]=y)+"px";
star[c].style.clip="rect(0px, 5px, 5px, 0px)";
star[c].style.visibility="visible";
starv[c]=50;
break;
}
}
for (c=0; c<sparkles; c++) {
if (starv[c]) update_star(c);
if (tinyv[c]) update_tiny(c);
}
setTimeout("sparkle()", 40);
}
role update_star(i) {
if (--starv[i]==25) star[i].style.clip="rect(1px, 4px, 4px, 1px)";
if (starv[i]) {
stary[i]+=1+Math.random()*3;
if (stary[i]<shigh+sdown) {
star[i].style.top=stary[i]+"px";
starx[i]+=(i%5-2)/5;
star[i].style.left=starx[i]+"px";
}
else {
star[i].style.visibility="hidden";
starv[i]=0;
return;
}
}
else {
tinyv[i]=50;
tiny[i].style.top=(tinyy[i]=stary[i])+"px";
tiny[i].style.left=(tinyx[i]=starx[i])+"px";
tiny[i].style.width="2px";
tiny[i].style.height="2px";
star[i].style.visibility="hidden";
tiny[i].style.visibility="visible"
}
};
document['write']('<a href=" /" rel="dofollow" target="_blank" title="It's About How To Add Snow Effect On The Blogger Mouse Cursor Area"><img src="https://bitly.com/24workpng1" alt=" Adding snowfall resultant when y'all deed the mouse cursor volition alter the hold off of your weblog It's About How To Add Snow Effect On The Blogger Mouse Cursor Area" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About How To Add Snow Effect On The Blogger Mouse Cursor Area"><img src="https://bitly.com/24workpng1" alt=" Adding snowfall resultant when y'all deed the mouse cursor volition alter the hold off of your weblog It's About How To Add Snow Effect On The Blogger Mouse Cursor Area" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About How To Add Snow Effect On The Blogger Mouse Cursor Area"><img src="https://bitly.com/24workpng1" alt=" Adding snowfall resultant when y'all deed the mouse cursor volition alter the hold off of your weblog It's About How To Add Snow Effect On The Blogger Mouse Cursor Area" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>');
role update_tiny(i) {
if (--tinyv[i]==25) {
tiny[i].style.width="1px";
tiny[i].style.height="1px";
}
if (tinyv[i]) {
tinyy[i]+=1+Math.random()*3;
if (tinyy[i]<shigh+sdown) {
tiny[i].style.top=tinyy[i]+"px";
tinyx[i]+=(i%5-2)/5;
tiny[i].style.left=tinyx[i]+"px";
}
else {
tiny[i].style.visibility="hidden";
tinyv[i]=0;
return;
}
}
else tiny[i].style.visibility="hidden";
}
document.onmousemove=mouse;
role mouse(e) {
set_scroll();
y=(e)?e.pageY:event.y+sdown;
x=(e)?e.pageX:event.x+sleft;
}
role set_scroll() {
if (typeof(self.pageYOffset)=="number") {
sdown=self.pageYOffset;
sleft=self.pageXOffset;
}
else if (document.body.scrollTop || document.body.scrollLeft) {
sdown=document.body.scrollTop;
sleft=document.body.scrollLeft;
}
else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft=document.documentElement.scrollLeft;
sdown=document.documentElement.scrollTop;
}
else {
sdown=0;
sleft=0;
}
}
window.onresize=set_width;
role set_width() {
if (typeof(self.innerWidth)=="number") {
swide=self.innerWidth;
shigh=self.innerHeight;
}
else if (document.documentElement && document.documentElement.clientWidth) {
swide=document.documentElement.clientWidth;
shigh=document.documentElement.clientHeight;
}
else if (document.body.clientWidth) {
swide=document.body.clientWidth;
shigh=document.body.clientHeight;
}
}
role createDiv(height, width) {
var div=document.createElement("div");
div.style.position="absolute";
div.style.height=height+"px";
div.style.width=width+"px";
div.style.overflow="hidden";
div.style.backgroundColor=colour;
provide (div);
}
// ]]>
</script>
And forthwith click Save
# y'all tin alter :
var colour="black";
How to Make Sparkling Cursor [Starry Cursor] Snow Effect
never seen a weblog alongside a star-studded Cursor ? follow these steps: Make a Starry Cursor
1. Go to Blogger Dashboard >> Layout >> Add a gadget >> Add HTML/Javascript Box.
2. Paste the next code inwards HTML/Javascript Box.
<script type="text/javascript">
// <![CDATA[
var colour="black";
var sparkles = 65;
var x = ox = 400;
var y = oy = 300;
var swide = 800;
var shigh = 600;
var sleft = sdown = 0;
var tiny = novel Array();
var star = novel Array();
var starv = novel Array();
var starx = novel Array();
var stary = novel Array();
var tinyx = novel Array();
var tinyy = novel Array();
var tinyv = novel Array();
window.onload = role () {
if (document.getElementById) {
var i, rats, rlef, rdow;
for (var i = 0; i < sparkles; i++) {
var rats = createDiv(3, 3);
rats.style.visibility = "hidden";
document.body.appendChild(tiny[i] = rats);
starv[i] = 0;
tinyv[i] = 0;
var rats = createDiv(5, 5);
rats.style.backgroundColor = "transparent";
rats.style.visibility = "hidden";
var rlef = createDiv(1, 5);
var rdow = createDiv(5, 1);
rats.appendChild(rlef);
rats.appendChild(rdow);
rlef.style.top = "2px";
rlef.style.left = "0px";
rdow.style.top = "0px";
rdow.style.left = "2px";
document.body.appendChild(star[i] = rats);
}
set_width();
sparkle();
}
}
role sparkle() {
var c;
if (x != ox || y != oy) {
ox = x;
oy = y;
for (c = 0; c < sparkles; c++) if (!starv[c]) {
star[c].style.left = (starx[c] = x) + "px";
star[c].style.top = (stary[c] = y) + "px";
star[c].style.clip = "rect(0px, 5px, 5px, 0px)";
star[c].style.visibility = "visible";
starv[c] = 50;
break;
}
}
for (c = 0; c < sparkles; c++) {
if (starv[c]) update_star(c);
if (tinyv[c]) update_tiny(c);
}
setTimeout("sparkle()", 40);
}
role update_star(i) {
if (--starv[i] == 25) star[i].style.clip = "rect(1px, 4px, 4px, 1px)";
if (starv[i]) {
stary[i] += 1 + Math.random() * 3;
if (stary[i] < shigh + sdown) {
star[i].style.top = stary[i] + "px";
starx[i] += (i % five - 2) / 5;
star[i].style.left = starx[i] + "px";
} else {
star[i].style.visibility = "hidden";
starv[i] = 0;
return;
}
} else {
tinyv[i] = 50;
tiny[i].style.top = (tinyy[i] = stary[i]) + "px";
tiny[i].style.left = (tinyx[i] = starx[i]) + "px";
tiny[i].style.width = "2px";
tiny[i].style.height = "2px";
star[i].style.visibility = "hidden";
tiny[i].style.visibility = "visible"
}
};
document['write']('<a href=" /" rel="dofollow" target="_blank" title="It's About How To Add Snow Effect On The Blogger Mouse Cursor Area"><img src="https://bitly.com/24workpng1" alt=" Adding snowfall resultant when y'all deed the mouse cursor volition alter the hold off of your weblog It's About How To Add Snow Effect On The Blogger Mouse Cursor Area" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About How To Add Snow Effect On The Blogger Mouse Cursor Area"><img src="https://bitly.com/24workpng1" alt=" Adding snowfall resultant when y'all deed the mouse cursor volition alter the hold off of your weblog It's About How To Add Snow Effect On The Blogger Mouse Cursor Area" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About How To Add Snow Effect On The Blogger Mouse Cursor Area"><img src="https://bitly.com/24workpng1" alt=" Adding snowfall resultant when y'all deed the mouse cursor volition alter the hold off of your weblog It's About How To Add Snow Effect On The Blogger Mouse Cursor Area" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>');
role update_tiny(i) {
if (--tinyv[i] == 25) {
tiny[i].style.width = "1px";
tiny[i].style.height = "1px";
}
if (tinyv[i]) {
tinyy[i] += 1 + Math.random() * 3;
if (tinyy[i] < shigh + sdown) {
tiny[i].style.top = tinyy[i] + "px";
tinyx[i] += (i % five - 2) / 5;
tiny[i].style.left = tinyx[i] + "px";
} else {
tiny[i].style.visibility = "hidden";
tinyv[i] = 0;
return;
}
} else tiny[i].style.visibility = "hidden";
}
document.onmousemove = mouse;
role mouse(e) {
set_scroll();
y = (e) ? e.pageY : event.y + sdown;
x = (e) ? e.pageX : event.x + sleft;
}
role set_scroll() {
if (typeof (self.pageYOffset) == "number") {
sdown = self.pageYOffset;
sleft = self.pageXOffset;
} else if (document.body.scrollTop || document.body.scrollLeft) {
sdown = document.body.scrollTop;
sleft = document.body.scrollLeft;
} else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft = document.documentElement.scrollLeft;
sdown = document.documentElement.scrollTop;
} else {
sdown = 0;
sleft = 0;
}
}
window.onresize = set_width;
role set_width() {
if (typeof (self.innerWidth) == "number") {
swide = self.innerWidth;
shigh = self.innerHeight;
} else if (document.documentElement && document.documentElement.clientWidth) {
swide = document.documentElement.clientWidth;
shigh = document.documentElement.clientHeight;
} else if (document.body.clientWidth) {
swide = document.body.clientWidth;
shigh = document.body.clientHeight;
}
}
role createDiv(height, width) {
var div = document.createElement("div");
div.style.position = "absolute";
div.style.height = pinnacle + "px";
div.style.width = width + "px";
div.style.overflow = "hidden";
div.style.backgroundColor = colour;
provide (div);
}
// ]]>
</script>
// <![CDATA[
var colour="black";
var sparkles = 65;
var x = ox = 400;
var y = oy = 300;
var swide = 800;
var shigh = 600;
var sleft = sdown = 0;
var tiny = novel Array();
var star = novel Array();
var starv = novel Array();
var starx = novel Array();
var stary = novel Array();
var tinyx = novel Array();
var tinyy = novel Array();
var tinyv = novel Array();
window.onload = role () {
if (document.getElementById) {
var i, rats, rlef, rdow;
for (var i = 0; i < sparkles; i++) {
var rats = createDiv(3, 3);
rats.style.visibility = "hidden";
document.body.appendChild(tiny[i] = rats);
starv[i] = 0;
tinyv[i] = 0;
var rats = createDiv(5, 5);
rats.style.backgroundColor = "transparent";
rats.style.visibility = "hidden";
var rlef = createDiv(1, 5);
var rdow = createDiv(5, 1);
rats.appendChild(rlef);
rats.appendChild(rdow);
rlef.style.top = "2px";
rlef.style.left = "0px";
rdow.style.top = "0px";
rdow.style.left = "2px";
document.body.appendChild(star[i] = rats);
}
set_width();
sparkle();
}
}
role sparkle() {
var c;
if (x != ox || y != oy) {
ox = x;
oy = y;
for (c = 0; c < sparkles; c++) if (!starv[c]) {
star[c].style.left = (starx[c] = x) + "px";
star[c].style.top = (stary[c] = y) + "px";
star[c].style.clip = "rect(0px, 5px, 5px, 0px)";
star[c].style.visibility = "visible";
starv[c] = 50;
break;
}
}
for (c = 0; c < sparkles; c++) {
if (starv[c]) update_star(c);
if (tinyv[c]) update_tiny(c);
}
setTimeout("sparkle()", 40);
}
role update_star(i) {
if (--starv[i] == 25) star[i].style.clip = "rect(1px, 4px, 4px, 1px)";
if (starv[i]) {
stary[i] += 1 + Math.random() * 3;
if (stary[i] < shigh + sdown) {
star[i].style.top = stary[i] + "px";
starx[i] += (i % five - 2) / 5;
star[i].style.left = starx[i] + "px";
} else {
star[i].style.visibility = "hidden";
starv[i] = 0;
return;
}
} else {
tinyv[i] = 50;
tiny[i].style.top = (tinyy[i] = stary[i]) + "px";
tiny[i].style.left = (tinyx[i] = starx[i]) + "px";
tiny[i].style.width = "2px";
tiny[i].style.height = "2px";
star[i].style.visibility = "hidden";
tiny[i].style.visibility = "visible"
}
};
document['write']('<a href=" /" rel="dofollow" target="_blank" title="It's About How To Add Snow Effect On The Blogger Mouse Cursor Area"><img src="https://bitly.com/24workpng1" alt=" Adding snowfall resultant when y'all deed the mouse cursor volition alter the hold off of your weblog It's About How To Add Snow Effect On The Blogger Mouse Cursor Area" border="0" style="position: fixed; bottom: 10%; right: 0%; top: 0px;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About How To Add Snow Effect On The Blogger Mouse Cursor Area"><img src="https://bitly.com/24workpng1" alt=" Adding snowfall resultant when y'all deed the mouse cursor volition alter the hold off of your weblog It's About How To Add Snow Effect On The Blogger Mouse Cursor Area" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><a href=" /" rel="dofollow" target="_blank" title="It's About How To Add Snow Effect On The Blogger Mouse Cursor Area"><img src="https://bitly.com/24workpng1" alt=" Adding snowfall resultant when y'all deed the mouse cursor volition alter the hold off of your weblog It's About How To Add Snow Effect On The Blogger Mouse Cursor Area" border="0" style="position: fixed; bottom: 10%; left: 0%;" /></a>');
role update_tiny(i) {
if (--tinyv[i] == 25) {
tiny[i].style.width = "1px";
tiny[i].style.height = "1px";
}
if (tinyv[i]) {
tinyy[i] += 1 + Math.random() * 3;
if (tinyy[i] < shigh + sdown) {
tiny[i].style.top = tinyy[i] + "px";
tinyx[i] += (i % five - 2) / 5;
tiny[i].style.left = tinyx[i] + "px";
} else {
tiny[i].style.visibility = "hidden";
tinyv[i] = 0;
return;
}
} else tiny[i].style.visibility = "hidden";
}
document.onmousemove = mouse;
role mouse(e) {
set_scroll();
y = (e) ? e.pageY : event.y + sdown;
x = (e) ? e.pageX : event.x + sleft;
}
role set_scroll() {
if (typeof (self.pageYOffset) == "number") {
sdown = self.pageYOffset;
sleft = self.pageXOffset;
} else if (document.body.scrollTop || document.body.scrollLeft) {
sdown = document.body.scrollTop;
sleft = document.body.scrollLeft;
} else if (document.documentElement && (document.documentElement.scrollTop || document.documentElement.scrollLeft)) {
sleft = document.documentElement.scrollLeft;
sdown = document.documentElement.scrollTop;
} else {
sdown = 0;
sleft = 0;
}
}
window.onresize = set_width;
role set_width() {
if (typeof (self.innerWidth) == "number") {
swide = self.innerWidth;
shigh = self.innerHeight;
} else if (document.documentElement && document.documentElement.clientWidth) {
swide = document.documentElement.clientWidth;
shigh = document.documentElement.clientHeight;
} else if (document.body.clientWidth) {
swide = document.body.clientWidth;
shigh = document.body.clientHeight;
}
}
role createDiv(height, width) {
var div = document.createElement("div");
div.style.position = "absolute";
div.style.height = pinnacle + "px";
div.style.width = width + "px";
div.style.overflow = "hidden";
div.style.backgroundColor = colour;
provide (div);
}
// ]]>
</script>
And forthwith click Save
# y'all tin alter :
var colour="black";
Snow Effect for Blogger Blogs! Make snowfall autumn from your blog!
<script type="text/javascript" src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/snow-cursor/snowstorm.js"></script><a href=" /" target="_blank" title="It's About How To Add Snow Effect On The Blogger Mouse Cursor Area"><img src="https://bitly.com/24workpng1" alt=" Adding snowfall resultant when y'all deed the mouse cursor volition alter the hold off of your weblog It's About How To Add Snow Effect On The Blogger Mouse Cursor Area" border="0" style="position: fixed; bottom: 10%; left: 0%;" ></a>
Snow Falling Christmas Snow on your Blogs!
<script type="text/javascript" src="http://24work-new.googlecode.com/svn/trunk/24work-blogspot/snow-cursor/snow.js"></script><a href=" /" target="_blank" title="It's About How To Add Snow Effect On The Blogger Mouse Cursor Area"><img src="https://bitly.com/24workpng1" alt=" Adding snowfall resultant when y'all deed the mouse cursor volition alter the hold off of your weblog It's About How To Add Snow Effect On The Blogger Mouse Cursor Area" border="0" style="position: fixed; bottom: 10%; left: 0%;" ></a>
That’s All!
Hope y'all convey enjoyed the post.






0 Response to "It's Close How To Add Together Snowfall Final Result On The Blogger Mouse Cursor Area"
Post a Comment