News!! How To Honour Things Inwards Blogger's Subject Editor
This article explains how to detect things (gadgets or text) inwards the Theme editor inwards Blogger.
Very oftentimes when you lot are editing your Theme inwards Blogger, you lot ask to detect exceptional text.
For example, you lot mightiness ask to detect all places where "</head" appears, together with hence you lot tin add together something to the rattling adjacent line. Or you lot mightiness desire to detect the code for a exceptional gadget (aka widget), together with hence that you lot tin pose a conditional-formatting tilt only about it.
There are right away ii tools you lot tin piece of job to detect items inwards the Theme editor:
More data virtually using each of these is given below.
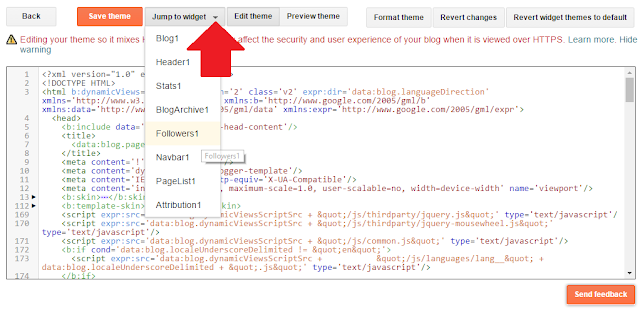
Then, within the Theme editor (see Editing your Blogger Theme for how to become there), only select the cite you lot are looking for from the drib downwards listing . (Click the arrow beside Jump to Widget to encounter the items inwards the list):
Applying conditional formatting to widgets
Finding the widget-id for a gadget inwards Blogger
For example, you lot mightiness ask to detect all places where "</head" appears, together with hence you lot tin add together something to the rattling adjacent line. Or you lot mightiness desire to detect the code for a exceptional gadget (aka widget), together with hence that you lot tin pose a conditional-formatting tilt only about it.
There are right away ii tools you lot tin piece of job to detect items inwards the Theme editor:
- The Jump to Widget tool if you lot are looking for a Widget
- The Find bar if you lot are looking for a text string.
More data virtually using each of these is given below.
How to piece of job the Jump to Widget tool
First, you lot ask to detect out the exact cite for the widget / gadget that you lot ask to detect the code for. (See Finding a gadget's name for a tip on how to produce this).Then, within the Theme editor (see Editing your Blogger Theme for how to become there), only select the cite you lot are looking for from the drib downwards listing . (Click the arrow beside Jump to Widget to encounter the items inwards the list):
Once you lot accept chosen an item from the list, the template editing window moves to the house where this gadget is listed inwards the topic code. It commonly places it inwards the 2nd business of the editing window. For example, inwards the movie below, I chose to jump to the Followers1 gadget.
How to detect whatsoever text inwards the Theme editor
Click anywhere inside the Theme-editor window: this is the rectangle which shows the code inwards your Theme. (It's of import to click within hither first, or the adjacent command volition piece of job differently)
On your keyboard, press Ctrl/f: to produce this, concur downwards the command (ctrl) key, together with press the f key.
A search bar volition right away present inwards the transcend right corner of the topic editing window - similar this:
Type the text you desire to detect into the Search bar together with press Enter.
The cursor volition motion to the start fourth dimension that the text appears.
To detect the adjacent house where the text appears, click into the Search-bar together with press Enter again
Repeat every bit oftentimes every bit you lot ask to detect the right place.
When you lot are finished amongst searching, click the X push at the right mitt side of the Search-bar to closed it.
How to encounter the details within a gadget or other slice of code
You tin right away detect whatsoever text that you lot ask to detect inwards Blogger's topic editor (previously called the Template editor).
But if you lot await carefully at the Theme-editing window you lot volition encounter that at that topographic point is sometimes a horizontal arrow inwards the left-hand side of the code, together with that the business numbers jump - similar this:
This happens because some of the exceptional is hidden, to brand the theme-code easier to piece of job with.
But you lot tin piece of job the arrow (called an expand-arrow) to encounter it all: Click on it together with you lot volition encounter that it changed to a downwards arrow, together with that the code window right away shows some extra lines which were previously hidden.
You won't e'er ask to produce this: some template edits only nation to detect the code for a gadget together with to pose extra instructions earlier together with afterwards it. But others ask you lot to opened upwards up the gadget code together with brand changes inside.
Job done! You tin right away detect gadget together with text items within your Blogger Theme - together with hence you lot tin proceed editing it.
Related Articles
How to edit your Theme inwards BloggerApplying conditional formatting to widgets
Finding the widget-id for a gadget inwards Blogger





0 Response to "News!! How To Honour Things Inwards Blogger's Subject Editor"
Post a Comment